VOS - realisatie view voor use case view-procedure
In deze view plaatsen we alleen de container HTML. Namelijk de HTML waarin de procedure getoond zal worden. De procedure zelf dynamisch aangemaakt op basis van de JSON. Dit wordt 'rendering' genoemd. Het render mechanisme wordt later besproken.
Model
Hier is geen model voor nodig.
View
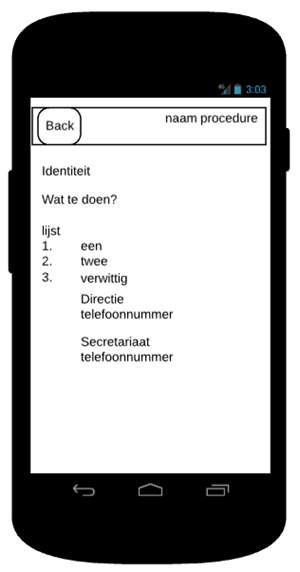
Wireframe


Wireframe naar HTML
Alhoewel we twee wireframes hebben moeten we dat onderscheid hier niet maken. Het verschil tussen aangemeld en gast wordt in het render-mechanisme opgevangen. Hier maken we alleen de container-html, namelijk de HTML waarin de procedure 'gerendered' zal worden.
Op basis van de wireframe maken we de view. Deze view (net zoals elke andere view) wordt als een floor geïmplementeerd op de index.html pagina (op Cloud9 is dat vos-views/index.html). Let erop dat de home knop ook omgezet wordt:
<!-- VIEW FOR SHOWING PROCEDURE -->
<div class="floor" id="view-procedure">
<header class="front">
<nav class="control-panel">
<button class="tile" name="uc" value="page/previous">
<span class="icon-arrow-left"></span>
<span class="screen-reader-text">Vorige pagina</span>
</button>
</nav>
<h1>titel</h1>
</header>
<div class="show-room view">
</div>
</div>
2017-12-15 13:34:46